어느 날을 기점으로 티스토리 블로그에 구글 검색으로 인입되는 트래픽이 눈에 띄게 줄었습니다.
뭐가 문제일지 고민하다가 코어 웹 바이탈을 체크해 보기로 했습니다.
내 사이트 코어 웹 바이탈 체크하는 법
⬇️ 구글 서치 콘솔(Google Search Console)의 좌측 사이드바 메뉴에서 [Experience > Core Web Vitals]으로 진입합니다.

⬇️ 들어가자 마자 "헉"했습니다. 모바일의 코어 웹 바이탈이 엉망이더군요. 제가 티스토리 사이트를 오랫동안 운영했지만 빨간 색 선(Poor)을 처음 보는 것 같습니다.

⬆️ 개선점을 찾기 위해 모바일 섹션 우상단에 있는 [OPEN REPORT] 버튼을 클릭합니다.
⬇️ 버튼을 클릭해 들어간 페이지의 하단에는 Why URLs aren't considered good(URL이 문제가 있는 이유) 영역이 있습니다.
제 사이트가 이토록 점수가 낮은 이유는 CLS 이슈였군요. 안타깝게도 저는 듣도 보도 못 한 개념입니다.
개념 먼저 잡고 가야겠습니다.

CLS 이슈의 뜻과 일반적인 발생 원인
CLS는 웹페이지가 로딩되는 동안 페이지 요소들이 갑자기 움직이면서 사용자 경험을 해치는 현상을 말합니다. 예를 들어:
- 글을 읽고 있는데 갑자기 위에서 이미지가 로드되면서 텍스트가 아래로 밀리는 경우
- 버튼을 클릭하려는 순간 레이아웃이 바뀌어서 다른 것을 클릭하게 되는 경우
티스토리 블로그에서 발생하는 대표적인 CLS 원인들은 다음과 같습니다:
- 이미지 최적화 문제
- 이미지 크기가 미리 지정되어 있지 않은 경우
- 이미지가 늦게 로드되면서 레이아웃을 밀어내는 현상
- 광고 관련 이슈
- 광고가 늦게 로드되면서 콘텐츠를 밀어내는 현상
- 동적으로 삽입되는 광고 크기가 불규칙한 경우
- 폰트 로딩 문제
- 웹폰트가 늦게 로드되면서 텍스트 크기나 위치가 변경되는 현상
CLS 이슈 해결 방법
해결을 하려면 해결해야 할 '문제'가 무엇인지 알아야 하겠지요? 위의 화면에서 계속 이어서 설명합니다.
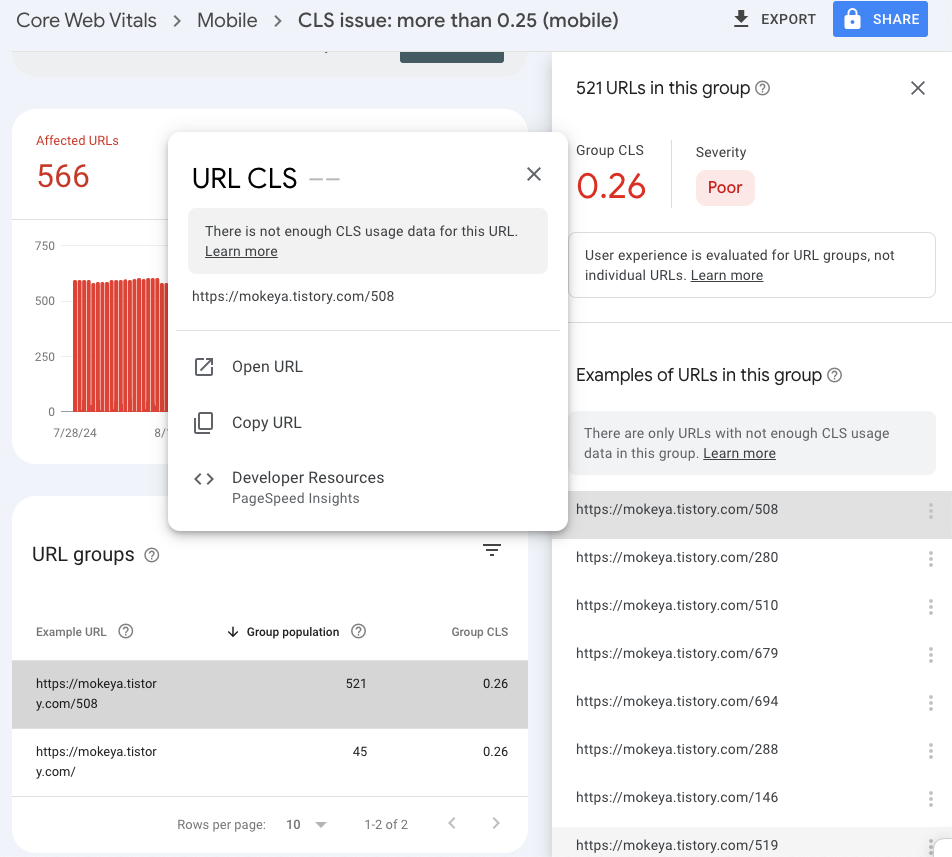
⬇️ Why URLs aren't considered good(URL이 문제가 있는 이유) 영역에서 경고 표시가 떠있는 줄을 클릭하면 아래와 같은 새로운 창이 하나 열립니다.

⬆️ 이 창에서 표시된 Example URL(예시 URL)을 하나 클릭하면,
⬇️ 사이드바가 등장합니다.
사이드바 내에 있는 여러 URL들은 동일한 문제를 겪고 있습니다. 따라서 하나를 임의로 클릭해도 됩니다.
클릭하면 [Developer Resources(개발자 자료실)]이라는 메뉴가 보일 겁니다. 이것을 클릭합니다.

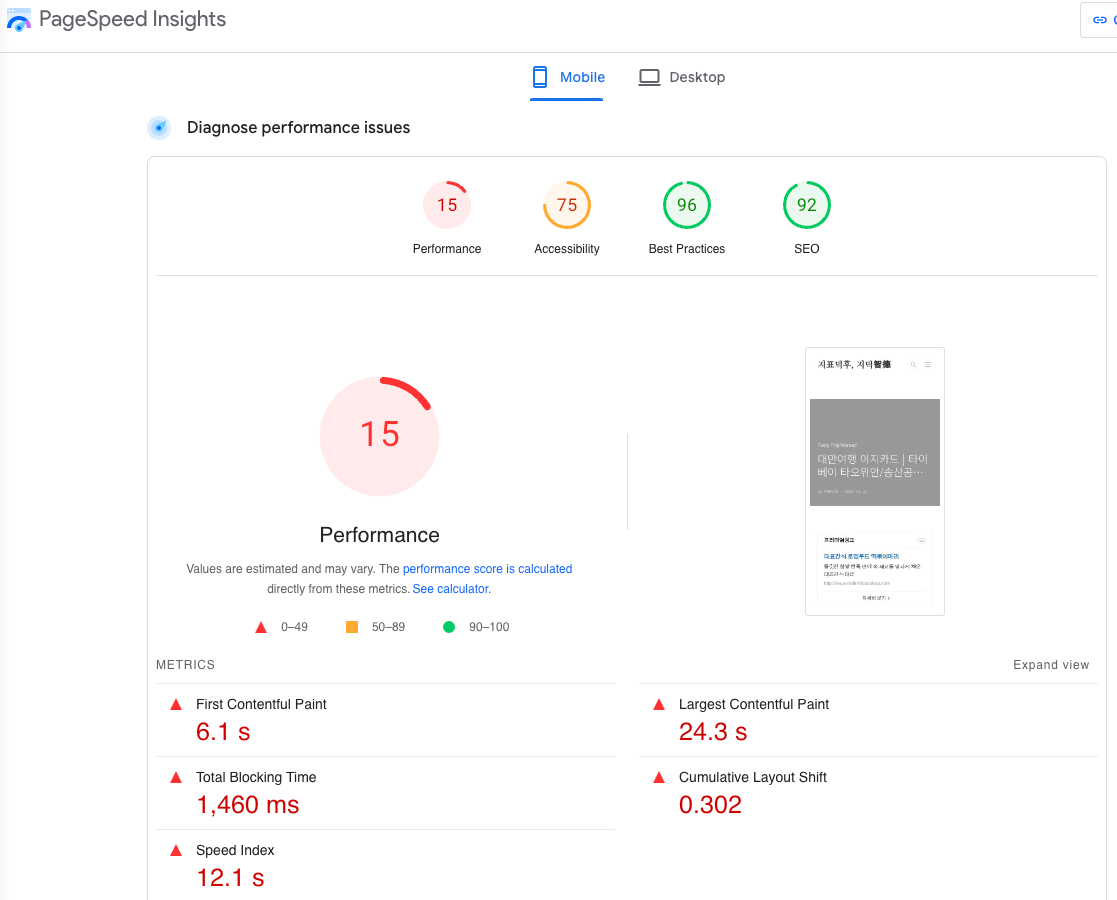
⬇️ 이제 구글에서 제공하는 PageSpeed Insights라는 서비스로 진입한 겁니다.
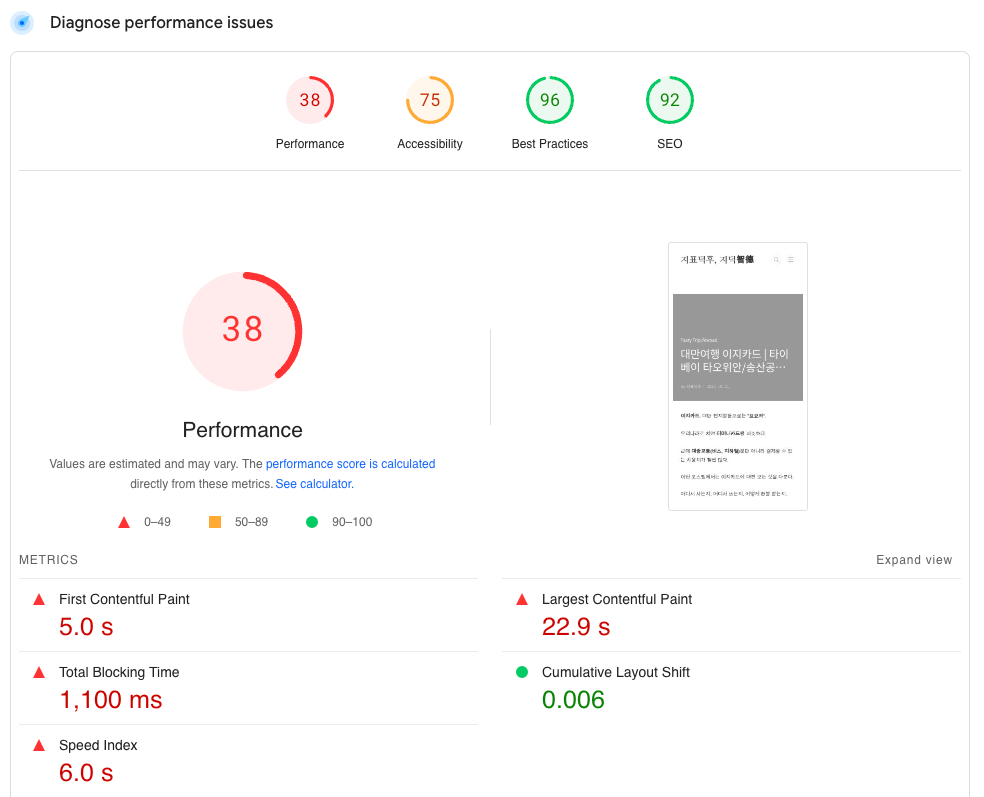
PageSpeed Insights에서는 제 사이트의 Core Web Vitals에 영향을 주는 여러 가지 요인들에 대해 점수를 제공하고 있어요(상단의 Discover what your real users are experience 영역). 저는 대부분 양호한데, CLS가 처참하더군요.
사이트의 전반적인 작동 성능을 보여주는 [Diagnose performance issues]의 지표도 긍정적이지 않습니다. 시뻘건 점수를 보니 당장 뭐라도 해야 될 것 같은 느낌이 드는군요. 구글에서는 CLS 0.1 이하를 권장(낮을수록 양호)하고 있는데, 저는 무려 0.302입니다...

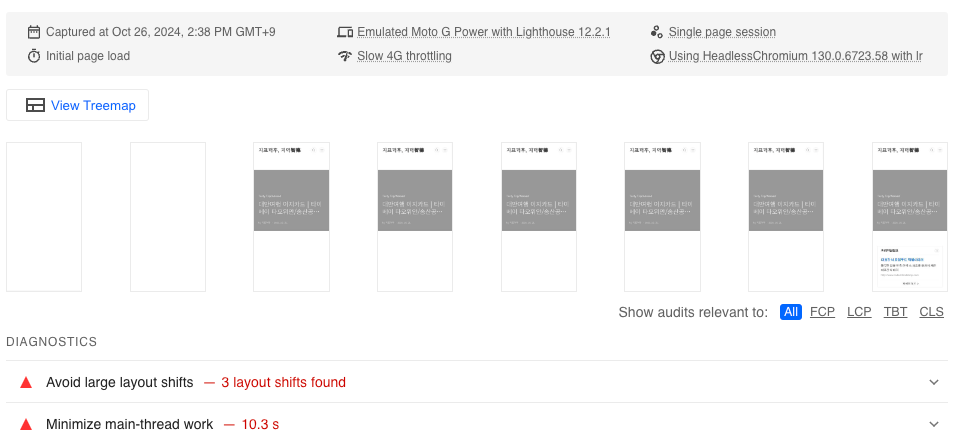
⬇️ 일단 CLS 이슈가 있다는 점이 명확히 보고되었으니까 그 부분부터 파고들 겁니다.
[Diagnose performance issues] 영역 하단에 [Show audits relevant to] 라는 부분이 있습니다. 제가 문제로 지적받았던 [CLS]를 클릭해 줍니다.

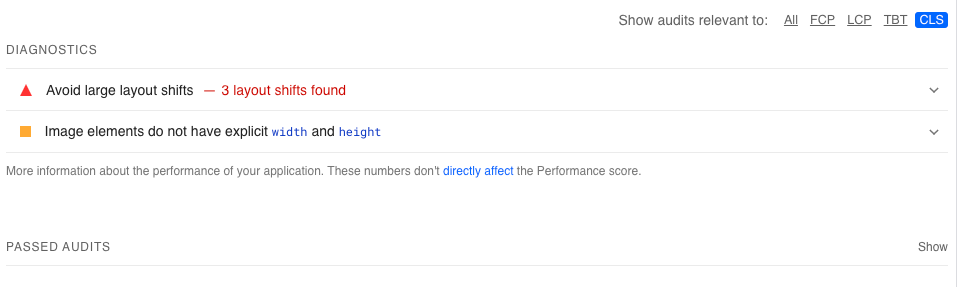
⬇️ '급격한 레이아웃 변경을 피하라는 권고 사항(Avoid large layout shifts)'과 '이미지 요소의 너비와 높이를 명시적으로 설정하라(Image elements do not have explicit width and height)'는 권고사항이 보이는군요.

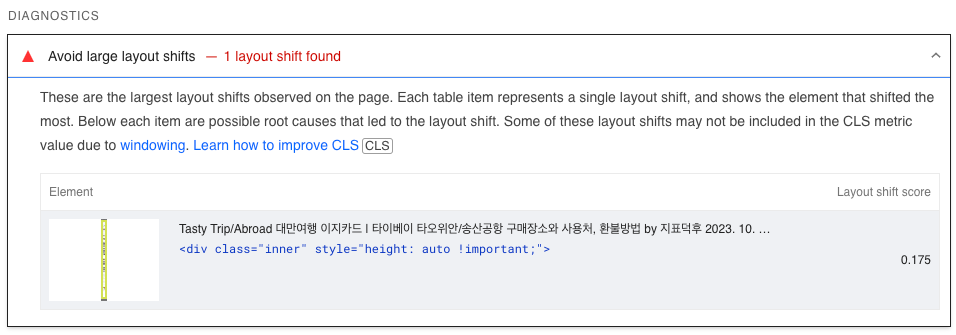
⬇️ 일단 첫 번째 문제, '레이아웃이 급격하게 변경되는 문제'부터 해결해 봅시다. 쉐브론(꺾쇠)을 누르면 해당 문제를 겪고 있는 사례를 상세하게 보여줍니다.

CLS 문제 해결방법1. 티스토리 관리자 페이지 [수익 > 애드센스 관리]에서 광고 설정을 모두 OFF한다.
갑자기 생뚱맞은 솔루션이 나왔다고 생각하실지도 모르겠네요.
알다시피 블로그 게시물 페이지에 유저가 들어오면, 한참 뒤에 호출되는 구글 애드센스 광고(특히 본문 상단)나 뒤늦게 로딩되는 이미지 때문에 페이지의 레이아웃이 꽤 오랫동안 안착되지 못 할 때가 있습니다.
특히 애드센스 광고가 여기 큰 영향을 미치는 것 같더라고요. 어느 시점부터 노출되는 광고의 사이즈도 예측 불가, 노출 여부도 예측 불가라는 느낌을 받았습니다.
예전에는 게시물 본문 내 광고 노출하고 싶은 위치에 HTML 코드를 삽입하기만 하면 해당 위치에 광고가 잘 노출됐었거든요.
그래서 생각이 미친 게, '티스토리 광고 설정이랑 애드센스의 스크립트랑 충돌이 있는 게 아닐까? 그리고 그게 사이트 로딩 속도를 느리게 하고 레이아웃의 가변성을 만들어내는 거 아닐까?'

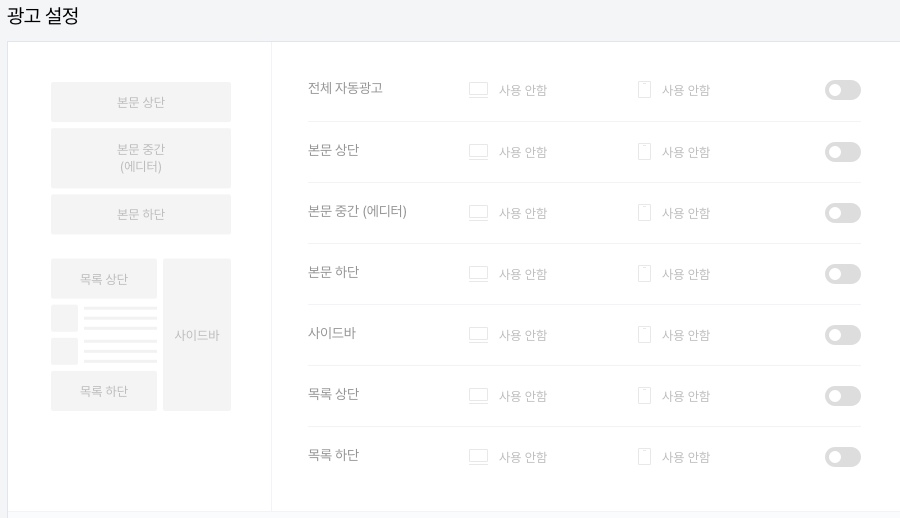
⬆️ 그래서 티스토리 '광고 설정'에서 광고를 모두 OFF하고, 구글 애드센스의 가이드대로만 제어하기로 했습니다.
티스토리 설정에서 광고를 모두 OFF한 현재, 구글 애드센스 광고는 문제 없이 노출되고 있습니다(당연하죠, 그 전에는 티스토리 설정 없이도 광고 잘 제어해 왔으니).
그리고 사이트의 퍼포먼스 점수는.... 아래에서 확인해 보시죠!
CLS 문제 해결방법2. Native lazy loading 적용
⬇️ 사실 제가 클라이어트 개발(FE 개발) 지식이 많지는 않아서, 클로드(Claude)에게 솔루션을 물어봤습니다.
PageSpeed Insights의 화면을 캡처해서 첨부하고, "내가 운영하는 블로그가 구글 서치 콘솔로부터 CLS 이슈가 발생했다는 지적을 받았다. 찾아보니 첨부된 이미지와 같은 문제가 있는 것 같은데 내가 어떤 조치를 취하면 될까?"라고 프롬프트에 입력했어요.

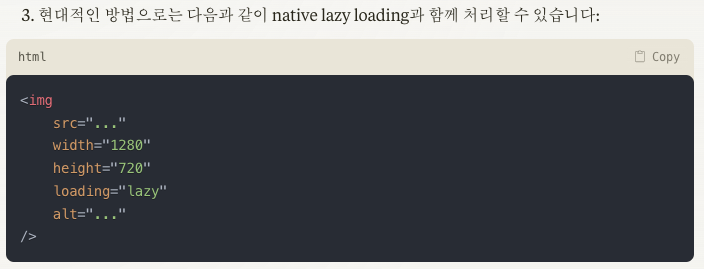
⬇️ 클로드는 세 가지 솔루션을 제시했는데, 저는 가장 마지막 솔루션인 'native lazy loading'이라는 방법을 적용했습니다.

이 코드를 티스토리 관리자 페이지 [스킨 편집 > html 편집]에 들어가 </head> 태그 바로 위에 붙여넣으면 됩니다. 이 스크립트의 결과,
- 페이지의 이미지가 로딩되기 전에 브라우저가 공간을 미리 확보합니다. 따라서 레이아웃의 변동(layout shift)이 발생하지 않아요.
- 반응형 디자인에서도 이미지 비율이 유지됩니다.
- 페이지 로딩 성능이 향상됩니다.
CLS 문제 해결방법3. 불필요하게 임포트되는 google fonts 제거
PageSpeed Insights에서 권고하는 여러 사항들 중에, "불필요한 스크립트 실행을 줄이라"는 게 있었어요.
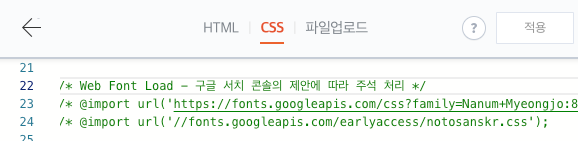
⬇️ 사실 개발 지식도 없는 제가 무엇이 필요한 스크립트이고 무엇이 불필요한 스크립트인지 판별하기 어렵죠. 그래도 하나 확실한 건, googe font 라이브러리를 불러오는 이 아래 스크립트는 필요 없을 거 같더라고요.

⬆️ 관리자 페이지 [스킨 편집 > html 편집]에 들어가 CSS에서 위의 코드를 찾아 주석 처리하거나 삭제하면 됩니다. 저는 삭제했다가 문제가 되면 롤백해야 하기 때문에 주석 처리했어요.
이러한 조치의 결과는?
자, 이렇게 생성AI의 도움까지 받아가며 세 가지의 조치나 취했는데, 성능은 얼마나 개선됐을까요?
⬇️ 조치를 적용한 후, PageSpeed Insights 상단에서 다시 분석을 요청합니다. (개별 콘텐트 페이지에 대해서도 분석하고, 제 메인 사이트 mokeay.tistory.com/ 에 대해서도 분석했어요. 결과는 유사했습니다)

⬇️ 분석 결과를 확인합니다. 분석 결과 나오기까지 30초 정도 걸리네요. 짠!

조치를 취하기 전 vs. 후, 각 지표의 변화를 비교해 보면,
| First Contentful Paint | 6.1s | 5.0s |
| Largest Contentful Paint | 24.3s | 22.9s |
| Total Blocking Time | 1,460ms | 1,100ms |
| Cumulative Layout Shift(CLS) | 0.302 | 0.006 |
| Speed Index | 12.1s | 6.0s |
/
그렇게 처참했던 CLS가 무려 이전 대비 2% 수준으로 확 개선된 게 보이시나요?
CLS 지표는 낮을 수록 양호합니다. 구글서치콘솔에서 권고하는 수준은 0.1 이하이죠. 저는 그 기준 이상, 0.006으로 획기적으로 개선했습니다.
개선 이후의 구글 오가닉 유입 수나 광고 수익의 변동에 대해서도 기회가 되면 후속 포스팅할게요.
'Product Manager > Tools' 카테고리의 다른 글
| 티스토리 SEO - CLS 조치 후 구글서치콘솔의 '코어웹바이탈' 수치 변화 (0) | 2024.11.08 |
|---|---|
| [챗GPT] 하이퍼파라미터로 진짜 사람처럼 답변하게 만들기 (0) | 2023.05.29 |
| [챗GPT] 그렇게 질문할 거면 사용하지마: 프롬프트 작성법 5계명 (0) | 2023.05.29 |
| 협업툴 슬랙(Slack) 기본 사용법 및 트렐로(Trello) 연동법 (1) | 2022.05.01 |
| [노코드 앱 만들기 03] No-Code 어플리케이션 제작 플랫폼 앱시트AppSheet, UX 메뉴 (0) | 2021.10.12 |




댓글