이 시리즈 포스팅은 구글의 노코드(=코딩 없이) 앱 제작 플랫폼인 앱시트를 통해 앱을 직접 한 번 만들어보도록 안내하기 위한 게시물입니다. 아래와 같은 순서로 게시하려 합니다.
앱시트(AppSheet)에 대한 전반적인 정보 및 구글 스프레드시트와 앱시트 연동방법
챌린지 앱 만들기: 구글 스프레드시트 함수 활용 및 앱시트의 주요 메뉴인 DATA 사용법(본 게시물)
챌린지 앱 만들기: 앱시트의 주요 메뉴인 UX 사용법
지난 포스팅에서는 구글스프레드 시트의 데이터와 AppSheet를 연동하는 것까지 했습니다. 구글 시트 상단 메뉴의 도구 > AppSheet > 앱 만들기를 클릭하면 된다고 말씀드렸지요.


위와 같은 화면이 보이면 성공입니다. 두 번째 포스팅은 여기에서부터 시작합니다.
챌린지 앱 제작
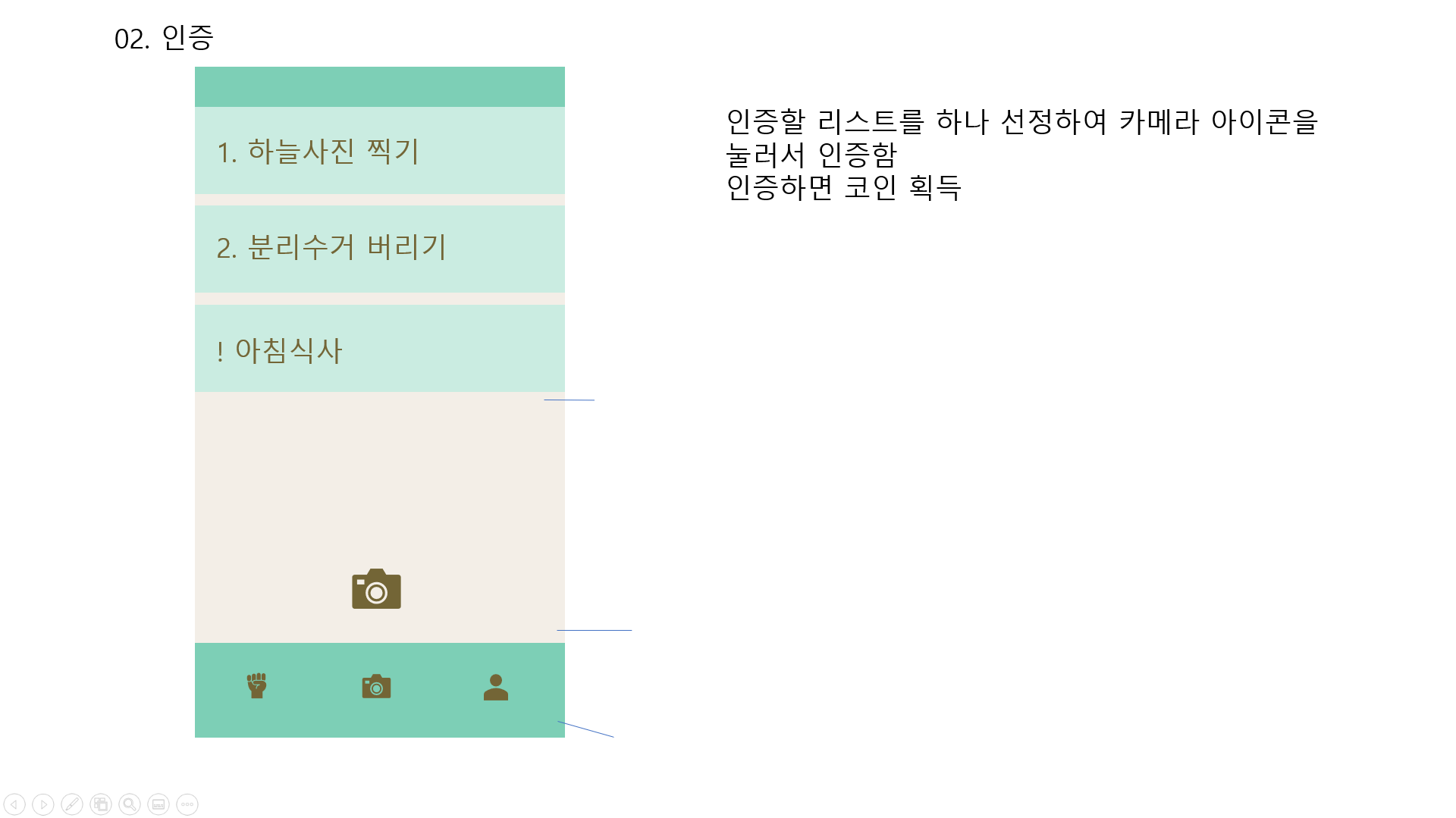
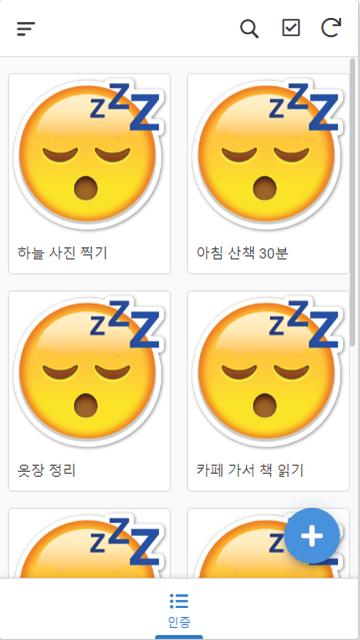
일단 제작하려는 앱의 스펙을 찬찬히 꼽씹어봅니다. 목표한 앱은 아래와 같이 아기자기한 챌린지 달성 앱입니다. 기획안에 기재된 스펙들을 어떤 식으로 구현해야 할지 머릿속에 잘 그려놔야 앱시트를 수월하게 활용할 수 있습니다.


이 앱의 기획자는 "무기력 극복 챌린지" 항목을 참고하여 해당 챌린지 항목을 "앱에서 제공"한다고 정의했습니다. 때문에 챌린지 항목은 사용자가 조작할 수 있는 항목이 아니라, 앱의 관리자가 Back-end에서 업데이트해주어야 하는 항목입니다.
마찬가지로, 각 챌린지 항목을 친근하게 전달하기 위한 의도로 기획자는 챌린지 항목을 단순히 텍스트만으로 전달하는 것이 아니라 귀여운 동물 "이미지를 제시"한다고 설계하였습니다. 때문에 이 이미지 역시 사용자가 조작하는 정보가 아니라 관리자가 미리 입력해둔 정보가 노출되는 것입니다.
챌린지 항목을 달성하면, 기존의 이미지가 웃는 동물의 이미지로 바뀌는 스펙의 경우도 마찬가지입니다. 사용자는 인증샷을 등록하고 "달성"/"미달성" 여부를 체크만 할 뿐, 동물의 이미지가 웃는 상으로 바뀌는 것은 이 조건이 만족될 때 시스템이 자동으로 수행해주는 것입니다.
기획자가 설계한 위와 같은 스펙들이 동작할 수 있도록 차근차근 세팅을해보겠습니다. 어떤 스펙은 원천 데이터(구글 스프레드시트)에서 미리 세팅이 되어있어야 하고, 또 다른 스펙들은 앱시트에서 세팅이 되어야 할 것으로 보입니다. 일단 원천 데이터부터 세팅을 해보지요.
원천 데이터(구글 스프레드시트) 수정하기

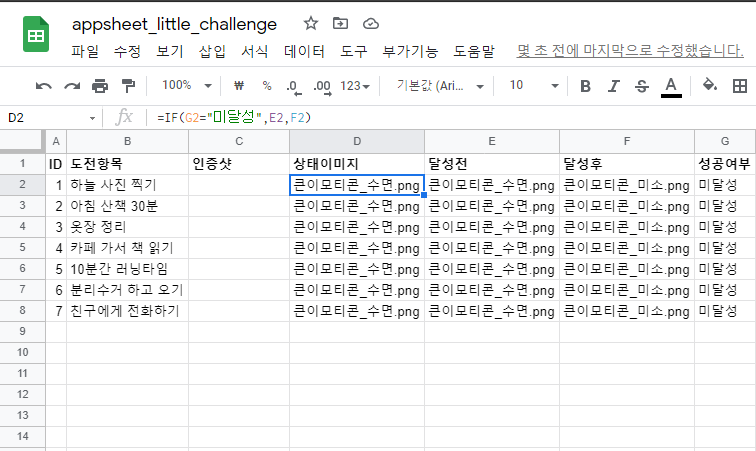
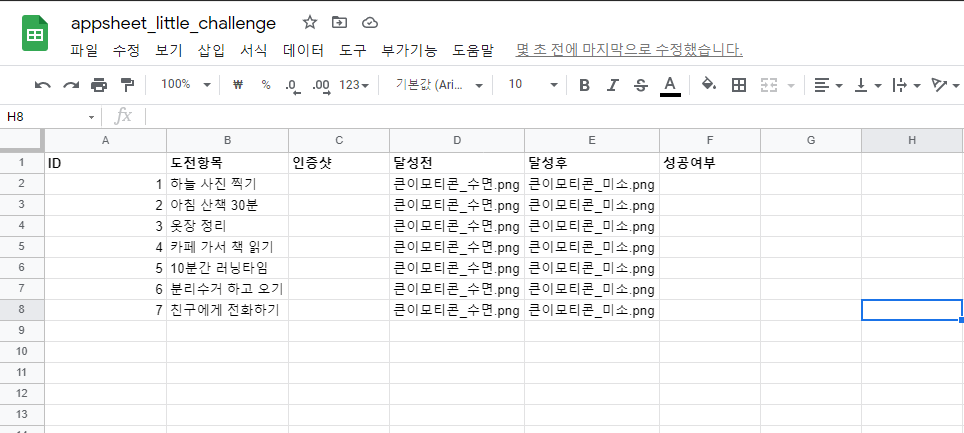
앱시트에서 View Source를 클릭해 원천 데이터(구글 스프레드시트)로 넘어가봅니다. 저는 아래와 같이 원천 데이터를 수정했습니다. 최초에 세팅했던 것보다 컬럼이 늘어나고 일부 컬럼에는 값도 이미 입력이 된 것을 알 수 있는데요. 하나하나 설명드리겠습니다.

- ID : 만약 어떤 데이터를 앱시트에 연동해 앱을 제작하려 한다면, 묻지도 따지지도 않고 ID 컬럼은 만들어두십시오. ID는 각 행(row)의 고유한 식별자로서 앱의 기반 데이터에서 반드시 필요한 KEY값으로 활용됩니다. 고유식별자인 ID는 절대로 동일한 값이 두 번 올 수 없습니다. 우리가 웹서비스에 최초 회원가입할 때 ID 중복체크를 반드시 하게 되어있는 것처럼요. 그래서 매행마다 ID 컬럼은 유니크한 일련번호를 가져야하며, 저는 1, 2, 3, ..., 7과 같이 단순하게 일련번호를 매기는 방식으로 ID값을 지정했습니다.
- 도전항목 : 도전항목은 사용자가 입력하는 것이 아니라 관리자가 입력을 해두는 컬럼입니다. 때문에 저도 7개의 도전항목을 미리 입력해두었습니다.
- 인증샷 : "인증샷"라는 용어에서 알 수 있듯이 사용자가 사진을 직접 등록하는 항목입니다. 그래서 일단 비워두었습니다.
- 상태이미지 : 우리의 기획자는 도전항목에 심심하게 텍스트만 오는 것이 아니라 이미지가 노출되도록 앱을 설계했습니다. 이에 더하여 도전항목 달성 여부에 따라 상이한 이미지가 노출되도록 의도했습니다. 즉, 성공여부는 사용자가 편집을 하지만, 그에 따라 노출되는 이미지는 관리자가 미리 지정해둔 것이어야 합니다. 달성전&달성후 컬럼에 달성 상태(=성공여부)에 따른 동물사진을 각각 삽입해둔 후, 성공여부 컬럼 값("달성" vs. "미달성")에 따라(즉, 조건부) 적절한 컬럼의 이미지가 상태이미지 컬럼에 입력되도록 수식을 걸었습니다. 엑셀에서도 널리 사용되는 IF함수입니다. 상태이미지 컬럼 전체에 해당 함수를 걸어뒀어요.
- 성공여부 : 이 컬럼은 단순하게 "달성" 혹은 "미달성"의 두 가지 값만을 가집니다. 사용자가 직접 값을 선택(편집)하는 몇 개 안 되는 컬럼 중 하나이지요.
데이터 TYPE Image에 대하여
이미지 타입의 데이터를 구글 스프레드시트에 입력하는 방법에 대해서는 부연설명이 필요합니다. 이 앱에서는 이미지를 값으로 받는 컬럼이 네 가지 있는데요, "인증샷", "상태이미지", "달성전", "달성후" 컬럼입니다. "인증샷"은 사용자가 휴대폰에 있는 사진을 등록하는 방식이고, "상태이미지"는 이미지 자체라기보다 함수식이니 논외로 하겠습니다.
관리자가 미리 입력해두어야 하는 "달성전", "달성후" 컬럼에 이미지 등록하는 방법을 설명드리겠습니다.

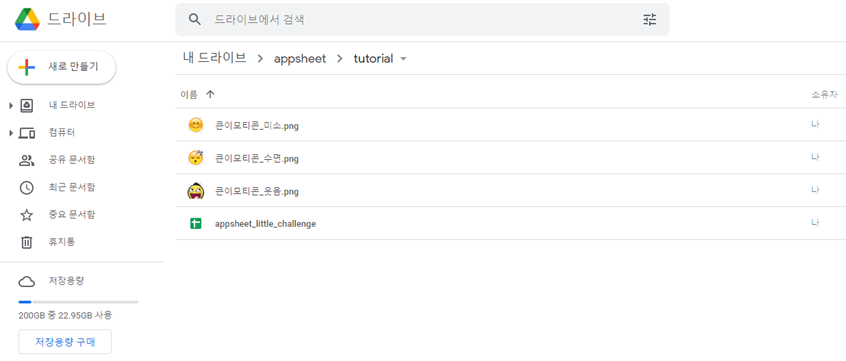
우선 원천 구글 스프레드시트 데이터(위의 예시에서 appsheet_little_challenge 파일)가 저장되어 있는 구글 드라이브 경로를 확인해야 합니다. 그리고 동일한 경로(내 드라이브 > appsheet > tutorial)에 삽입하고자 하는 이미지 파일을 넣어둡니다.

그 후 원천 데이터에 들어가서 "달성전", "달성후" 컬럼별로, 의도한 이미지 파일의 파일명을 확장자까지 적어줍니다. 저는 일단 간단하게 "달성전"에는 나른하게 자고 있는 이미지를, "달성후"에는 배시시 웃고 있는 이미지를 삽입해뒀습니다.
그리고 다시 앱시트로 돌아와 우상단에 있는 "Regenerate Structure"를 클릭해줍니다. 이 버튼을 클릭하면 원천 데이터에서 변경된 내용이 앱시트에 바로 업데이트됩니다.

이제 원천 데이터 세팅은 완료되었습니다. 본격적으로 앱시트의 Data 메뉴에 대해 톺아보며 챌린지 앱을 위한 세팅을 수행해보겠습니다.
앱시트의 핵심 메뉴, Data와 UX
앱시트에서는 크게 두 가지 메뉴만 기억하면 됩니다. Data와 UX.

ⓐ Data : 앱시트와 연결된 시트를 조작하는 메뉴입니다. 구글 스프레드시트도 엑셀과 마찬가지로 복수의 "시트"가 있는데, 각 시트가 앱에서 어떤 역할을 할지, 시트(=표) 내의 컬럼들이 앱에서 어떤 역할을 할지 정의하는 메뉴가 이 메뉴입니다. 엑셀에서도 여러 가지 함수(수식)를 활용하면 훨씬 다양한 일들을 할 수 있듯이, 앱시트에서도 함수를 제공하고 있고 이 기능을 잘 활용하면 훨씬 다이나맥한 앱을 구현할 수 있습니다.
ⓑ UX : 사용자 눈에 보이는 화면을 구성하기 위한 메뉴입니다. 이 메뉴에서 조작하는 바가 우측에 보이는 모바일 목업 미리보기에 바로바로 반영이 됩니다. 미리보기에 보이는 것이 스마트폰에서도 동일하게 표현된다고 생각하시면 됩니다.
AppSheet > Data > Tables
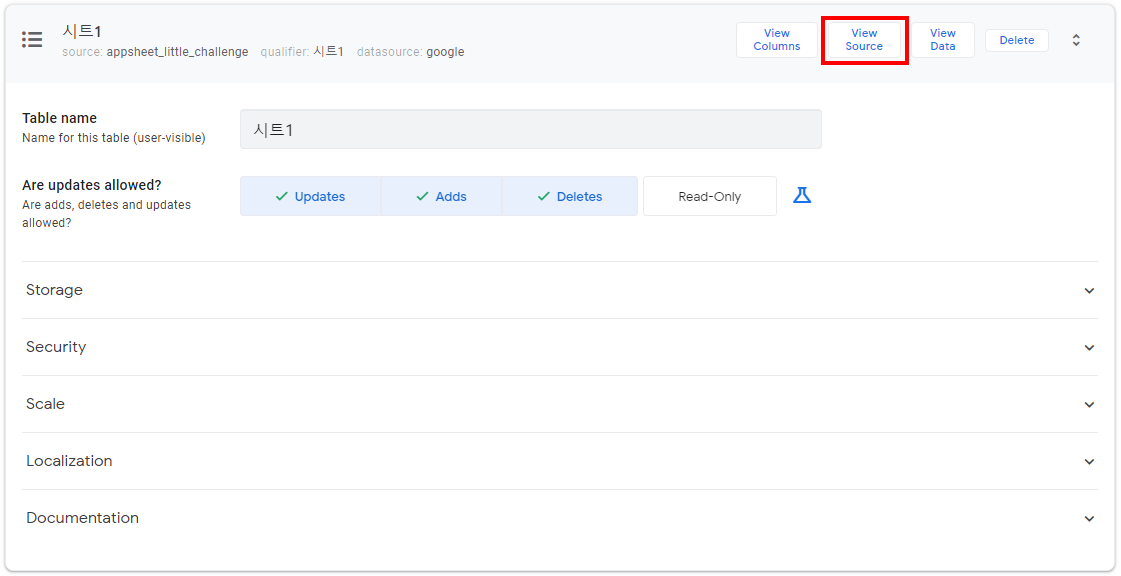
"시트1"을 누르면 아래와 같이 시트의 속성을 정의하는 창이 나옵니다.

"Table name"은 말 그대로 테이블 이름이고요,
"Are updates allowed?"의 버튼들은 앱에서,시트의 데이터를 수정하거나(a), 추가하거나(b), 지울 수 있도록(c) 허용하거나 읽기만 가능(d)하도록 지정하는 버튼입니다. 일단 이 챌린지앱에서는 앱에서 데이터를 수정하고 추가하고 삭제할 수 있도록 설정합니다.
ⓕView Source 탭을 누르면 원천 데이터로 바로 이동합니다. 직전에 우리는 이 버튼을 통해 원천 구글 시트의 데이터를 수정하여 앱에 반영했습니다.
ⓔView Columns 탭에서는 조작할 것이 좀 많은데요, 아래에서 따로 설명드리겠습니다.
AppSheet > Data > Columns
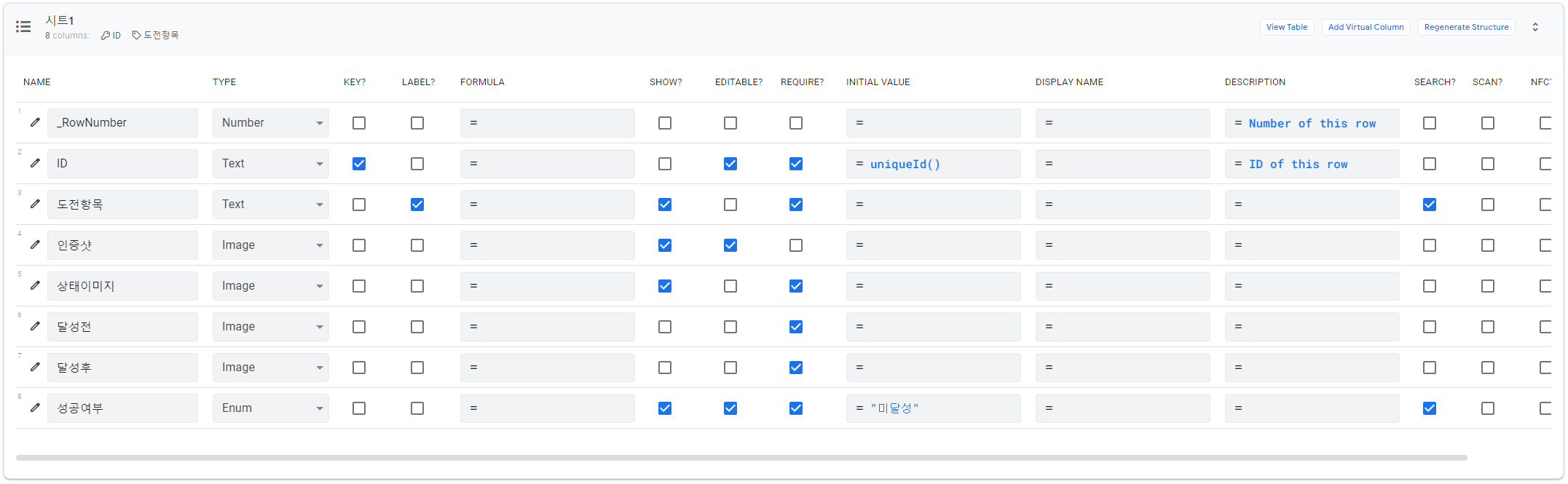
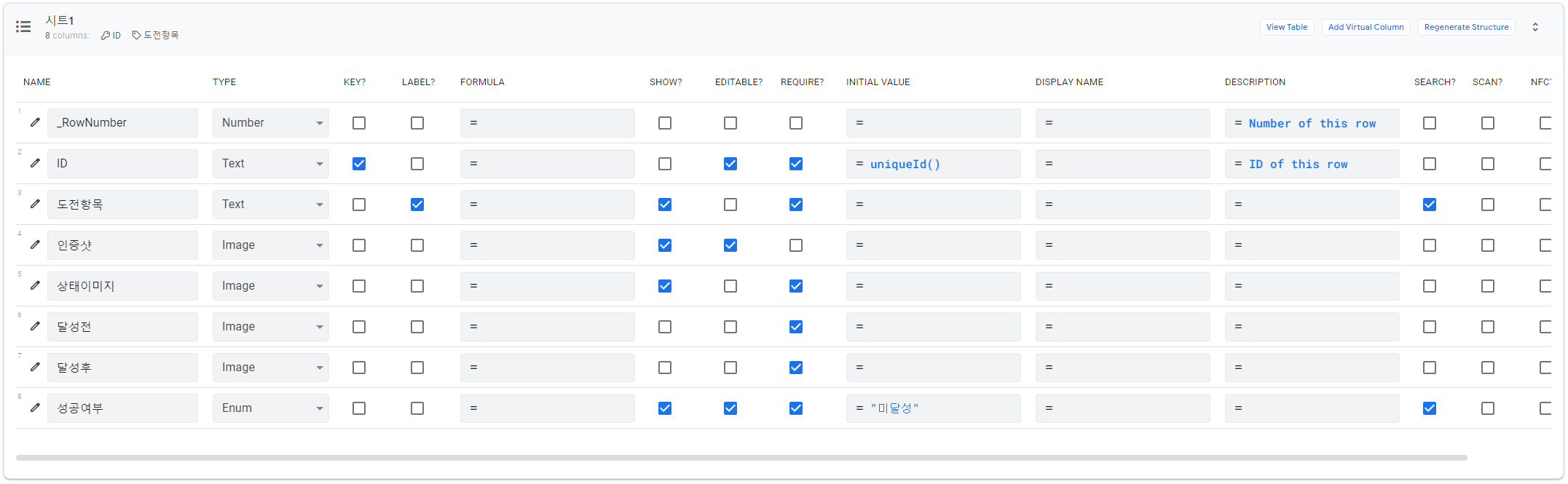
View Columns 탭을 클릭하면 보이는 화면(아래)입니다.

원천 데이터(구글 스프레드시트)에 만들어둔 컬럼들이 보이실 텐데요(NAME), 옆에 무언가 입력을 기다리는 속성 필드들이 주욱 있습니다. 속성별로 용도는 아래와 같습니다.
| 속성 필드명 | 설명 |
| NAME | 원천 데이터에서의 컬럼명 |
| TYPE | 데이터 종류(텍스트, 숫자, 날짜, 이미지, 주소 등). TYPE에 따라 앱에서 정보를 입력하는 방식이나 표현되는 방식이 달라짐 |
| KEY? | 해당 컬럼이 고유값인 경우 체크 |
| LABEL? | 화면에서 우선적으로 보일 항목인가? |
| FORMULA | 엑셀의 '함수'와 동일. 즉 해당 컬럼의 값은 직접 입력을 하는 것이 아니라 다른 컬럼의 값을 참조해 계산한 결과가 되게끔 하려면 이 필드에 적절한 수식을 입력하면 됨 |
| SHOW? | 앱 화면에서 보여지도록 하려면 체크. 보이지 않도록 하려면 체크 해제 |
| EDITABLE? | 사용자가 수정할 수 있는 값인 경우 체크 |
| REQUIRE? | 필수적으로 값이 들어가야 하는 컬럼이라면 체크 |
| INITIAL VALUE | 이 필드에 어떤 값을 지정해두면, 해당 컬럼은 기본적으로 그 값을 지니게 됨 |
| DISPLAY NAME | 실커 컬럼명(NAME의 값)과 다르게 사용자에게 보여줄 이름을 기재 |
| DESCRIPTION | 컬럼에 대한 설명을 메모해두는 필드 |
| SEARCH? | 앱 내에서 검색 기능을 사용할 때 해당 컬럼이 검색 대상이라면 체크 |
| SCAN? | 바코드 스캔을 연동하려면 체크 |
Data > Column에서 컬럼별 속성 지정하기

- ID : 묻지도 따지지도 않고 만들었던 ID컬럼은 각 행(row)의 고유한 식별자로서 이 데이터의 KEY값으로 활용됩니다. 사용자에게 보일 필요는 없기 때문에 SHOW?는 언체크하되, EDITABLE?은 반드시 체크를 해야 합니다. 그리고 KEY값은 필수값이기 때문에 REQUIRE? 역시 체크를 해줍니다.
고유식별자인 ID는 절대로 동일한 값이 두 번 올 수 없습니다. 우리가 웹서비스에 최초 회원가입할 때 ID 중복체크를 반드시 하게 되는 것처럼요. 그래서 매행마다 ID컬럼에 새로운 행이 추가될 때 고유한 일련번호가 자동으로 매겨지도록 INITIAL VALUE를 uniqueId() 함수를 걸어버리는 것이 편합니다. 이 세팅값은 어떤 종류의 앱을 만드시든 기본적으로 깔고 가시면 됩니다. - 도전항목 : 이 항목이 우리 앱에서 주로 화면에 표시되어야 할 정보입니다. 때문에 LABEL?에 체크해주었습니다. 사용자에게 보여주어야 할 정보이기 때문에 당연히 SHOW?에도 체크. 앞서 스펙 정리하며 언급한 것처럼 사용자가 등록하거나 편집하는 정보가 아니기 때문에 EDITABLE?에는 언체크, 필수값이기 때문에 REQUIRE?에는 체크. 앱시트를 통해 앱을 제작하면 기본적으로 앱 내 검색기능이 제공되는데, 이 때 챌린지 항목은 검색의 대상이기 때문에 SEARCH?에 체크해줍니다.
- 인증샷 : "인증샷"라는 용어에서 알 수 있듯이 해당 컬럼이 취하는 데이터의 타입(TYPE)은 이미지입니다. 이 항목은 본 앱에서 몇 개 안 되는, 사용자가 등록 및 편집할 수 있는 항목입니다. EDITABLE?에 체크해주시고요, 사용자가 챌린지 항목별로 "달성"/"미달성" 여부를 등록할 때, 인증샷을 반드시 등록해야 한다면 REQUIRE? 항목에 체크, 인증샷을 등록하지 않아도 "달성"으로 인정하고 싶다면 언체크합니다. 저는 언체크로 세팅했습니다.
- 상태이미지 : 실제 원천 데이터에서 이 컬럼에는 함수식(IF)이 들어가있지만, 앱에서 이 컬럼의 데이터 TYPE은 이미지입니다. 사용자가 등록하거나 편집하는 정보가 아니기 때문에 EDITABLE? 언체크, 챌린지 항목이 존재하는 한 반드시 존재해야 하는 정보이므로 REQUIRE?에는 체크.
- 달성전&달성후 : 동물사진이 들어갈 이 컬럼도 데이터 TYPE은 이미지일 것입니다. 이 두 개 컬럼은 사용자에게 보이는 정보가 아닙니다. 사용자의 목표 달성 여부에 따라 상태이미지 컬럼의 값이 이 둘 중 하나로 결정되고, 이를 통해 사용자에게 간접적으로 노출이 되요. 결국 이 두 개 컬럼 모두 SHOW? 속성은 언체크입니다. 사용자가 등록하거나 편집하는 정보가 아니기 때문에 EDITABLE?도 언체크, 챌린지 항목이 존재하는 한 반드시 존재해야 하는 정보이므로 REQUIRE?에는 체크.
- 성공여부 : 이 컬럼은 단순하게 "달성" 혹은 "미달성"의 두 가지 값만을 가집니다. 이 컬럼에 대해서는 할 이야기가 많은데요. 일단 데이터의 TYPE입니다. "Enum"으로 지정했는데, 이 타입은 컬럼의 값이 소위 말하는 객관식일 때 사용하는 데이터 타입입니다. 본 "성공여부" 컬럼이 주관식이 아닌 "달성"/"미달성"의 양자택일형의 값을 취하기 때문에 Text보다는 Enum으로 지정했습니다. 앱 내에서 사용자에게 보여주고, 사용자가 선택(=편집 가능)해야 하는 정보이기 때문에 SHOW?와 EDITABLE? 모두 체크입니다. 모든 도전 항목은 무조건 미달성 혹은 달성 두 가지 상태 중 하나일 것이므로, 이 컬럼은 필수값(REQUIRE? 체크)입니다. 다만 어떤 도전항목이든 최초(=INITIAL VALUE)에는 "미달성" 상태이어야 히기 때문에 INITIAL VALUE로 "미달성"을 지정해주었습니다.
데이터 TYPE Enum에 대하여
Enum 데이터 타입에 좀 더 이야기해보겠습니다.

각 컬럼의 NAME 앞에는 연필모양의 아이콘이 있는데, 이것을 클릭하면 컬럼별 세부설정 창이 나옵니다. 세부설정 창의 모습은 지정하신 데이터 TYPE에 따라 조금씩 다를 거예요.

Enum은 컬럼의 값이 한정된 선택지 안에서 결정될 때(즉, 객관식일 때) 유용한 데이터 타입이라고 설명했습니다. 이 앱의 경우 각 챌린지 항목에서 "성공여부" 컬럼이 가지게 될 값은 "미달성" 혹은 "달성" 둘 중 하나입니다. 이 선택지를 values필드에 등록합니다. 그리고 이 객관식 선택지가 어떤 형태로 노출될지 Input mode에서 결정하게 되는데요. 저는 Stack을 선택했습니다. 다른 옵션들도 하나하나 눌러보면서 실제 앱에서 어떻게 구현되는지 확인해보세요.
그리고 언급한 것처럼, 어떤 챌린지 항목이든 최초에는 "미달성" 상태일 것입니다. Initial value를 "미달성"으로 지정했습니다.
다음 게시물에서는
다음 게시물에서는 아래와 같이 데이터가 앱 화면에서 어떻게 보이게 될지 설계해보겠습니다. 앱시트 오른편에는 화면 미리보기가 있어서 우리 세팅에 따라 화면이 어떻게 노출될지 실시간으로 확인할 수 있습니다. UX 메뉴에서 이것저것 조작해보면서 앱시트라는 툴을 탐색해가는 것도 상당히 재미있는 일입니다.

'Product Manager > Tools' 카테고리의 다른 글
| [챗GPT] 하이퍼파라미터로 진짜 사람처럼 답변하게 만들기 (0) | 2023.05.29 |
|---|---|
| [챗GPT] 그렇게 질문할 거면 사용하지마: 프롬프트 작성법 5계명 (0) | 2023.05.29 |
| 협업툴 슬랙(Slack) 기본 사용법 및 트렐로(Trello) 연동법 (1) | 2022.05.01 |
| [노코드 앱 만들기 03] No-Code 어플리케이션 제작 플랫폼 앱시트AppSheet, UX 메뉴 (0) | 2021.10.12 |
| [노코드 앱 만들기 01] No-Code 어플리케이션 제작 플랫폼 앱시트AppSheet, 소개 및 챌린지 앱 제작 (0) | 2021.08.31 |




댓글