Medium에 발행된 Clement Brian의 글을 번역한 포스팅입니다.
시간과 노력을 투여해 뭔가를 실컷 익혀놨는데 다른 게 더 좋아보이고 그걸 배웠더라면 좋았을걸 후회해본 적이 있습니까? 아마 누구나 한 번씩 경험해봤을 겁니다. 그럴 때 우리는 논리로 스스로를 위로합니다. 인간의 천성입니다.
프레임워크와 관련해서도 비슷한 실수를 하는 경향이 있습니다. 프로그래머라면 최고의 도구를 익혀두는 게 좋습니다.
이 포스팅에서는 배우지 말아야 할 프레임워크와 그걸 대체할 최선의 대체재를 정리합니다. 당연히 각각의 경우에 대한 이유도 적었습니다.

1. React Native
전문 React 개발자가 아니라면 React Native를 배워 최대한으로 활용하기는 어렵습니다.
React Native는 차선입니다. 최선의 대안이 존재합니다. React Native에는 여러 단점이 존재합니다. 보안 문제, 적은 컴포넌트, 깨지기 쉬운 UI, 버려진 패키지 등.
제가 마지막으로 확인했을 때 Meta(구. 페이스북)가 React Native 업데이트를 포기한 것처럼 보였습니다. 여러 라이브러리가 업데이트 되지 않은 상태였습니다.
React Native의 규정은 친절하지 않습니다. 당신이 메타에 밉보인다면 메타는 당신에게서 리액트 네이티브를 앗아갈 수 있습니다.
개발자는 보다 견고한(solid) 프레임워크를 사용하는 것이 훨씬 좋습니다. 풍부한 위젯, 근사한 성능, 더 깨끗한 코드, 친숙한 용어를 가진 프레임워크는 높은 팀 생산성을 제공합니다.
대신 배워야 할 프레임워크- Flutter
Dart는 가장 과소평가 된 프로그래밍 언어 중 하나입니다. JavaScript의 약점에 대응하기 위해 Google에서 개발한 언어입니다. 경쟁우위를 확보하기 위해 구글은 더 나은 것을 만들어야했습니다.
Flutter는 Dart를 기반으로합니다. 플러터의 최대 강점은 네이티브에 가까운 성능을 제공하는 크로스 플랫폼 어플리케이션을 구축할 수 있다는 점입니다. 코드를 재사용하여 데스크탑 어플리케이션을 만들 수 있습니다.
Flutter 아키텍처는 React Native보다 낫습니다. 이로 인해 성능도 낫습니다. 리액트 네이티브가 따라잡으려고 하지만 아직은 플러터의 성능이 더 낫습니다.
Flutter는 풍부한 위젯을 보유하고 있으며 Skia Graphics Library로 인해 더 빠르고 부드러운 앱을 제공합니다. 테스트 시간 단축, 빠른 MVP 생산 및 팀 생산성 향상이 가능합니다.
React Native와 달리 Flutter는 모든 플랫폼에서 브랜드 일관성을 제공합니다. 브랜딩 관점에서 이것은 상당한 이점입니다.
2. Flask
Django와 같이 Flask는 파이썬 프레임워크입니다. 둘 다 가장 인기있는 파이썬 프레임워크입니다. 플라스크는 마이크로 프레임워크로 간주되곤 합니다.
Flask는 주로 단일 어플리케이션에 적합합니다. 반면 Django는 강건한(robust) 어플리케이션들에 적합합니다. 둘 다 장점과 단점이 있습니다만 장고가 더 나은 것은 확실합니다.
Flask를 사용하면 내장 템플릿이 없고, 관리 패널이 없고, 유지 관리가 복잡하고, 보안이 불확실하고, 강력한 커뮤니티가 없고, MVP를 제공하는 것이 느리고, 내장 데이터베이스가 부족합니다.
Flask의 장점은 가볍다는 것, 유연성 및 부드러운 학습곡선입니다. 이런 장점에도 불구하고 플라스크는 좋다고 말하기는 어렵습니다. 하나의 프레임워크를 배워야 한다면 더 정교한 대안을 선택하십시오.
대신 배워야 할 프레임워크- Django
Django의 가장 큰 장점 중 하나는 일이 더 쉬워진다는 것입니다. 내장 템플릿, 관리자 패널, 더 나은 보안, 대규모 커뮤니티, MVP의 빠른 출시, 내장 ORM 데이터베이스 등등.
단일 어플리케이션 프로젝트뿐만 아니라 다중 어플리케이션을 구축 할 수 있습니다.
초보자는 플라스크를 배운 다음 나중에 장고를 배울 수도 있습니다. 그러나 장고를 익히고서 플라스크를 배우게 되는 경우는 없습니다. 장고만 배우면 당신의 필요를 다 채울 수 있다는 뜻입니다.

3. Laravel
Laravel은 의심할 여지 없이 최고의 PHP 프레임워크입니다. 허나 당신이 정말로 훌륭한 PHP 개발자가 아니라면, 라라벨을 배우는 데 투여한 시간의 가치가 그렇게 크진 않을 겁니다.
그것은 사라지고 있는 언어중 하나인 PHP에 기반을 두고 있습니다. PHP를 사용해 기반을 구축하는 프로젝트가 이젠 거의 없기 때문에, PHP 개발자들은 이 언어를 유지보수할 유인이 크지 않습니다.
Laravel의 학습곡선은 대안들에 비해 상당히 가파릅니다. 라이브러리의 품질은 걱정입니다. 라이브러리의 수가 많으면 어느 것이 믿을 만하고 품질이 검증된 건지 알기가 어렵습니다.
PHP는 파이썬이나 자바 스크립트 같은 솔리드 언어가 가지는 강점도 갖지 못 합니다. Rust와 Go 같이, 더 나은 현대 백엔드 언어의 출현도 PHP의 매력을 떨어뜨립니다.
대신 배워야 할 프레임워크- Nodejs
나는 Node.js가 프레임워크가 아니라 런타임이라는 것을 알고 있습니다. 이 자리에 Node의 프레임워크인 Express.js를 제시할 수도 있겠습니다.
Node와 Django는 Laravel보다 틀림없이 더 낫습니다. 노드와 장고는 각각 자바스크립트와 파이썬을 기반으로 합니다.
Node.js에는 풀스택의 이점이 있습니다. 두 개의 다른 언어를 사용하거나 유지하더라도 이격이 없습니다. 채용 담당자들 또한 백엔드 구축 위해 추가 개발자를 뽑을 필요가 없기 때문에 좋아합니다.
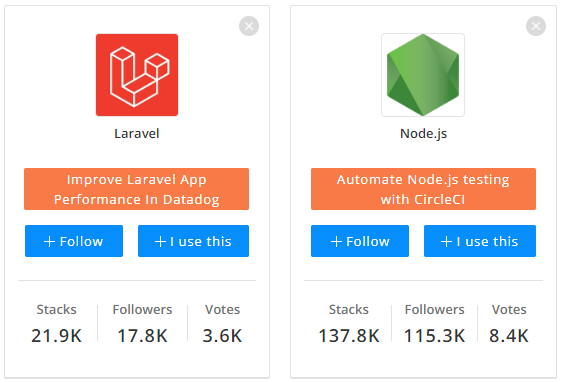
Node는 Laravel보다 더 나은 성능을 제공합니다. 노드의 학습곡선은 완만하고 Node는 쉽게 확장 가능합니다(scalable). 아래는 StackShare에서 이 둘을 비교한 것입니다.

Simform에 따르면, 페이팔은 백엔드 코드를 노드로 대체한 후 평균 응답시간이 35% 감소했고 초당 요청 수는 두 배가 되었습니다. 링크드인 역시 노드로 전환한 뒤 서버를 줄였다고 합니다.
4. Bootstrap
Bootstrap은 단순한 CSS 프레임워크가 아니라 UI 키트라는 것을 알고 있습니다. 그럼에도 불구하고, 그것은 CSS 프레임워크들과 동일 선상에서 비교됩니다.
프로그래머는 CSS 프레임워크와 UI 키트 중 하나를 선택할 가능성이 높습니다. 프레임워크의 효용을 무산시키는 CSS의 정책 변경이 없는 한에는요.
부트스트랩은 전성기를 맞았고 한때 인기가 많았습니다만, 그것의 결함이 곧 드러났습니다.
결함은 사전에 스타일링된 응답형 UI 키트와 관련 있습니다. 개발자는 정의된 패턴을 사용해야만 합니다. 덕분에 부트스트랩으로 구축된 웹 사이트는 비슷하게 생겼습니다. 개발자들의 창의성이 드러나기 힘듭니다.
대신 배워야 할 프레임워크- Tailwind
Tailwind CSS 프레임워크입니다. 빠른 UI 개발이 가능한 사전 설계된 위젯(predesigned widgets)이 함께 제공됩니다. 그것은 밑바닥서부터 웹사이트를 만드는 데 아주 적합합니다.
Bootstrap과 달리 사전 스타일 지정(pre-styled definite) UI를 포함하지 않으며 개발자는 어떤 패턴도 강제로 따를 필요가 없습니다.
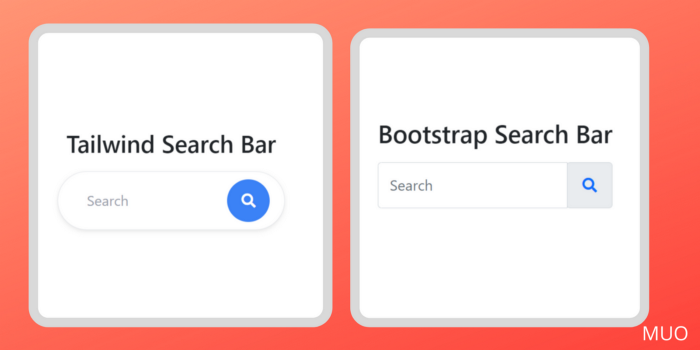
즉, Tailwind에 의해 구축된 웹 사이트는 사용자가 어떻게 커스터마이징하느냐에 따라 얼마든지 달라질 수 있습니다. 아래는 둘 사이의 차이를 보여주는 이미지입니다.

5. Angular
React, Angular와 Vue 모두 좋습니다. 그러나 단 하나만 뽑는다고 하면 어떤 걸 뽑겠습니까?
GitHub에서 Vue는 195,000개의 별, React 186,000의 별, Angular는 80,700의 별을 기록하고 있습니다.
앵귤러는 2010년에, 리액트는 2013년에, 뷰는 2014년에 출시되었습니다. 앵귤러가 다른 것들보다 먼저 출시된 것이지요. 오래된 만큼 깃허브에서 더 많은 별들을 받아야 했을 텐데 현실은 그렇지 않습니다. 다른 두 플랫폼이 앵귤러를 능가하고 있다는 방증입니다.
앵귤러는 다른 두 가지 솔루션과 달리 엔터프라이즈 솔루션에 적합합니다. 구글은 자신의 플래그십 프로젝트인 검색과 유튜브에는 앵귤러를 사용하지 않습니다.
대신 배워야 할 프레임워크- React (Next) or Vue
저는 React가 프레임워크라기보다는 라이브러리에 가깝다는 것을 알고 있습니다. 지난 몇 년 동안, 리액트와 뷰는 모두 엄청나게 성장했습니다. 이 와중에 앵귤러는 성장이 둔화된 것처럼 보입니다.
출시 시점으로는 뷰가 가장 마지막입니다. 뷰는 리액트와 앵귤러의 가장 좋은 기능만을 결합했다고 자랑합니다.
Github 이외의 다른 측정 기준으로도 React의 인기는 잘 드러납니다. 몇몇 자료들은 React를 세 가지 중 가장 좋은 것으로 평가하고 있습니다.
6. Nest
Nest는 솔리드(solid) 프레임워크입니다. 당신이 좋은 타이프 스크립트(Typescript)나 앵귤러 개발자가 아니라면, 당신은 그것을 건드려서는 안 됩니다.
깃허브에서 Express와 Nest는 가장 인기 있는 Node.js 백엔드 프레임워크입니다. 익스프레스는 56,600개의 별을 받았고 2위는 46,100개를 받은 Nest입니다.
만약 여러분이 타이프스크립트를 배울 의향이 있다면, 네스트가 좋은 시도가 될 수 있습니다. 그렇지 않다면 Javascript 백엔드 프레임워크를 사용하는 것이 훨씬 더 좋습니다.
앵귤러 또한 서서히 명예를 잃어가고 있습니다. 2021년 스택 오버플로 조사에서 가장 전도유망하지 않은 프레임워크 1위를 차지했습니다. 올해 조사 결과는 아직 발표되지 않았습니다.
대신 배워야 할 프레임워크-Express
여러 소스가 익스프레스를 1등 Node.js 프레임워크로 평가했습니다. 익스프레스는 틀림없이 최고입니다.
Express는 Node에 더 많은 기능을 더합니다. Nest와 달리 자바스크립트를 사용합니다. 자바스크립트 개발자는 타이프스크립트를 배울 필요가 없습니다. Express 학습은 간단합니다.
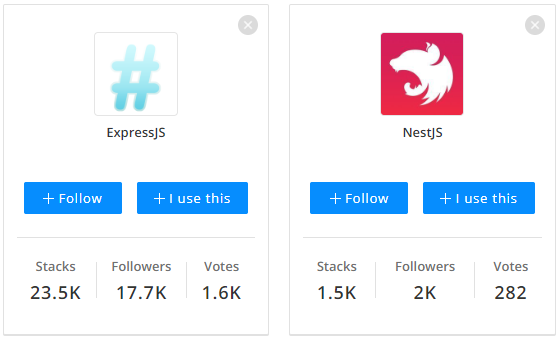
Express는 큰 커뮤니티를 가지고 있습니다. 당신은 활동적인 큰 커뮤니티로부터 도움을 받을 수 있습니다. 아래는 StackShare에서 이 둘을 비교한 것입니다.

유명한 회사 중에서는 페이팔, 우버, IBM, 트위터, TrustPilot이 Express를 사용하고 있습니다.
이 글이 도움이 되었다면 파이썬 웹 프레임워크에 대해 정리한 아래 포스팅도 한 번 읽어보세요.
[웹개발] 파이썬 웹 프레임워크(Web Frameworks)에 대한 간단 지식과 추천 프레임워크
파이썬(Python)은 가장 빠르게 성장하고 있는 프로그래밍 언어입니다. 알다시피 파이썬은 데이터 사이언스, 인공지능, 머신러닝에서 강력한 성능을 발휘합니다. 웹개발용으로도 파이썬은 읽기 쉽
mokeya.tistory.com
'Programming > Knowledge' 카테고리의 다른 글
| 데이터 사이언티스트 면접자를 위한 SQL 기본 가이드 (0) | 2022.09.24 |
|---|---|
| 플러터(Flutter)를 학습하는 방법_1 (1) | 2022.08.02 |
| [웹 스크래핑] 프리랜서가 추천하는 웹 크롤링 툴 (0) | 2022.02.03 |
| [웹개발] 파이썬 웹 프레임워크(Web Frameworks)에 대한 간단 지식과 추천 프레임워크 (0) | 2022.01.15 |
| [머신러닝 for 비즈니스] 비즈니스에 가치를 더하는 기계학습 인프라 구축 6단계 (0) | 2021.09.10 |




댓글