[노코드 앱 만들기 03] No-Code 어플리케이션 제작 플랫폼 앱시트AppSheet, UX 메뉴
이 시리즈 포스팅은 구글의 노코드(=코딩 없이) 앱 제작 플랫폼인 앱시트를 통해 앱을 직접 한 번 만들어보도록 안내하기 위한 게시물입니다. 아래와 같은 순서로 게시하려 합니다.
앱시트(AppSheet)에 대한 전반적인 정보 및 구글 스프레드시트와 앱시트 연동방법
챌린지 앱 만들기: 구글 스프레드시트 함수 활용 및 앱시트의 주요 메뉴인 DATA 사용법
챌린지 앱 만들기: 앱시트의 주요 메뉴인 UX 사용법(본 게시물)
지난 포스팅에서는 "챌린지 앱"이 구현되는 데에 필요한 데이터와 데이터에 포함되어 있는 여러 가지 정보(컬럼)들을 앱시트 DATA 메뉴에서 조작하는 법을 배웠습니다. 이번 포스팅에서는 이 데이터가 우리 앱의 화면에서 어떻게 노출될지를 정의해보겠습니다. 이 작업은 UX 메뉴에서 주로 이루어집니다.

UX 메뉴 조작법
UX 메뉴에서 하는 작업은 기본적으로 VIEW를 정의하는 것입니다.
앱이든 웹이든 기본적인 구조는
특정 정보를 담은 페이지들간의 상호연결입니다.
즉, 앱을 사용한다는 것은 로그인 페이지, 회원가입 페이지,
상품 리스트 페이지, 장바구니 페이지, 결제 페이지 등등을 넘나든다는 것이고,
UX 메뉴에서는 이 각각의 페이지가 사용자에게 어떻게 노출될지를 정의하게 됩니다.
이 페이지를 앱시트에서는 "VIEW"라고 부릅니다.

처음에 UX 메뉴에 진입하면 Primary Views에
자동 생성된 View가 하나 있을 겁니다.
필요하다면 New View를 눌러 새로운 View(=화면, 페이지)를 생성할 수도 있습니다.
맨아래에 있는 Show system views 버튼을 누르면
앱시트에서 자동으로 생성해준 페이지를 보여주는데요
자동 생성된 이 페이지들은 앱에서 첫 화면에 보이는 페이지라기보다
첫 페이지 내에서 특정 영역을 클릭했을 때 나타나는(가령, 정보 입력 페이지 같은)
2-depth 페이지라고 생각하시면 됩니다.
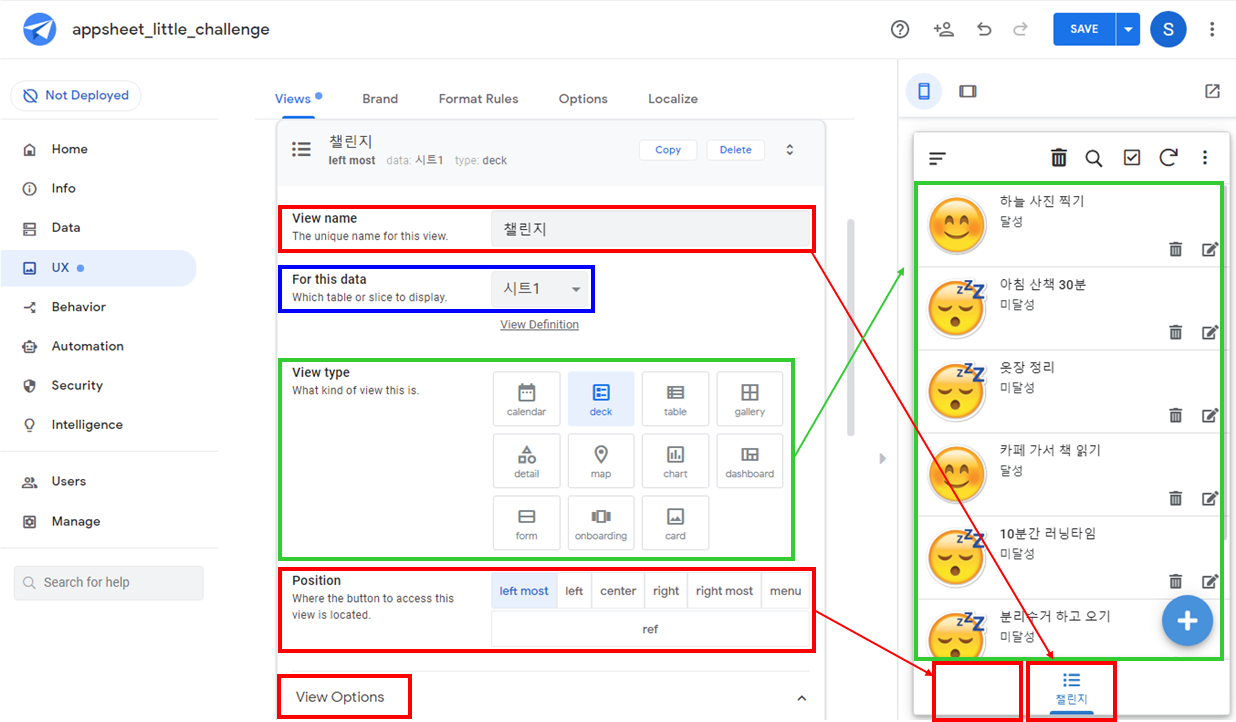
일단 Pirmary Views에 생성된 "챌린지" View를 요리저리 조작해보면서 UX 메뉴에 익숙해져봅시다.
하나의 View에 대해서 정의할 수 있는 여러 필드들을 설명드릴게요.
여러분이 조작하시는 대로 오른쪽 미리보기 화면에 실시간 반영되므로
이것저것 만져보셔요. 그게 가장 빨리 익힐 수 있는 길입니다.

| 필드명 | 설명 |
| View name | 페이지의 이름입니다. 여기에 설정한 이름이 실제 앱 메인 화면에도 메뉴명으로 노출됩니다(ex. "챌린지"). |
| For this data | 우리가 조작하고 있는 페이지(화면, 프론트)의 내용은 Back-end의 데이터에 기반해 구성되는 것이고, 이 백엔드 데이터 역할을 하는 것이 지난 포스팅에서 작업한 구글시트인데요. UX 메뉴의 For this data 필드는 현재 작업 중인 페이지가 어떤 sheet에 대한 화면인지 선택하는 필드입니다.(본 포스팅의 주제인 챌린지 앱은 sheet가 하나밖에 없지만, 여러 가지 sheet를 활용해 앱을 제작하는 경우에는 이 필드가 중요하겠지요) |
| View type | 가장 중요한 필드인데요. 페이지의 전반적인 레이아웃을 결정하는 필드입니다. 하나하나 눌러보면서 옆에 있는 미리보기가 어떻게 변화되는지 확인해보세요(아래에 예시 이미지를 보여드릴게요). |
| Position | AppSheet를 통해 제작한 앱은 기본적으로 페이지가 표시되는 상단 메인 영역과 메뉴명이 표시되는 하단 띠영역으로 구성되는데요. Position 필드는 이 띠영역에서 해당 페이지의 메뉴버튼이 어느 위치를 점할지 결정하는 필드입니다. 현재 "left most(좌측 끝)"으로 선택되어 있지만 페이지가 하나밖에 없어서 중간에 위치해 있어요. |
| View Options | View Options는 View type을 어떻게 선택하느냐에 제공되는 필드가 달라지는데요. 레이아웃별로 (정렬 순서나 그루핑해서 합산된 수치를 노출시킨다든가 하는) 보다 디테일한 속성을 정의할 수 있는 기능을 제공합니다. |
View Type(레이아웃) 종류
현재(2021년 10월) AppSheet에서 제공하고 있는 View type(레이아웃)은 11가지입니다.
그러나 각 레이아웃별로 View Options를 통한 세부사항 변경이 가능하다는 점을 고려하면
실제 구현 가능한 경우의 수는 훨씬 더 많습니다.
가령, chart 타입을 선택하면 뷰 옵션을 통해
막대그래프로 할 건지 파이그래프로 할 건지 선그래프로 할 건지 등을 선택할 수 있습니다.
아래는 각 뷰 타입별 예시 이미지이에요.
각 타입은 개성이 너무도 뚜렷해서 앱의 용도에 따라 사용할 뷰가 딱 정해지는 편입니다.



챌린지 앱의 경우
우리가 만들고 있는 '아기자기한 챌린지 앱'의 경우
크게 두 가지 페이지로 구성됩니다.
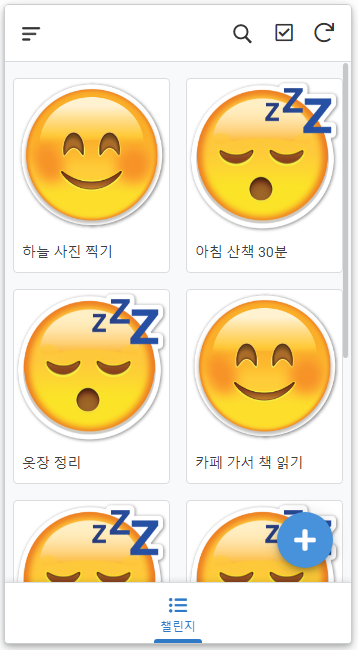
바로 챌린지의 목록과 달성 여부를 한 눈에 보여주는 "챌린지" 페이지(=메뉴)와
사용자가 개별 챌린지에 대한 달성 여부를 인증하는 "인증" 페이지예요.

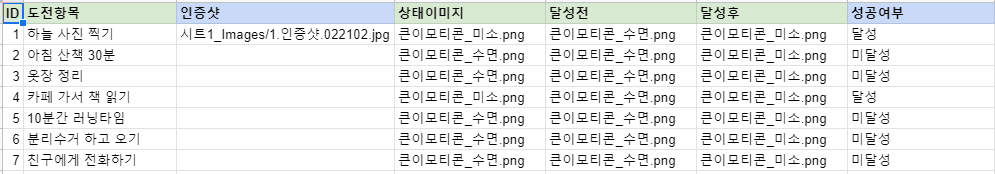
누차 강조하지만 사용자가 보는 화면(=프론트)은 언제나 백엔드의 데이터를 기반으로 구현되는 것입니다.
화면 내의 요소 하나하나는 연동된 sheet 내 테이블의 컬럼 하나하나와 대응된다고 생각하셔도 대충 맞습니다.
(챌린지 앱의 백엔드 데이터에 대한 상세한 내용은 이전 포스팅 참고)

위에 보이는 화면에서 "하늘 사진 찍기"와 같은 챌린지명은
연동된 sheet 내 테이블의 도전항목 컬럼의 값을 그대로 보여주는 것이고요.
각 챌린지마다 마크되어 있는 이모티콘(웃는 이모티콘 or 조는 이모티콘)은
테이블의 상태이미지 컬럼의 값을 그대로 노출시키고 있습니다.
"하늘 사진 찍기" 챌린지(웃는 이모티)와 "아침 산책 30분" 챌린지(조는 이모티)의 이모티콘이 달리 보이는 것은
테이블의 상태이미지 컬럼에 수식(IF 함수 아시죠?)을 걸어두어,
성공여부 컬럼의 값이 "달성"일 때는 달성전 컬럼의 값(=조는 이모티)을 취하고
성공여부 컬럼의 값이 "미달성"일 때는 달성후 컬럼의 값(=웃는 이모티)을 취하도록 조치해뒀기 때문입니다.
(이미지[ex. jpg, png, gif 등] 형식도 구글시트 셀의 값이 될 수 있습니다)
결국 프론트 단에서 어떤 이미지를 보여줄지 결정하는 것이 아니라,
어떤 이미지를 화면에 띄울지는 이미 데이터(테이블) 단에서 결정이 되어 있었다는 말입니다.
그러니 수식(함수)을 잘 활용하면 훨씬 다이나믹하게 동작하는 앱을 구현할 수도 있습니다.


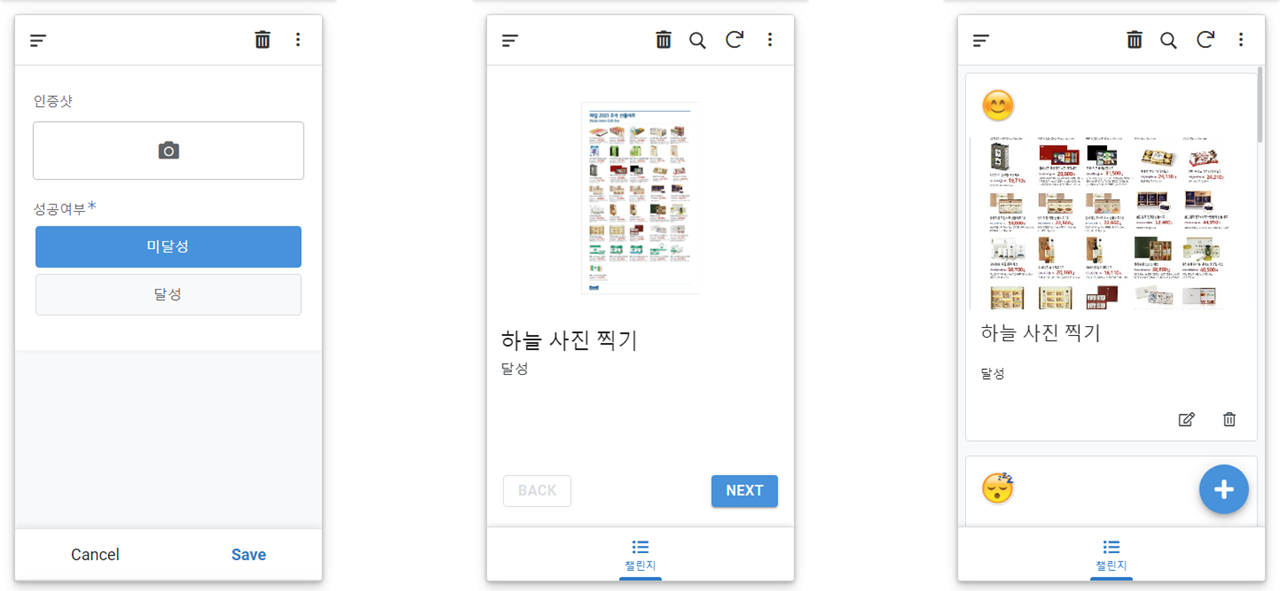
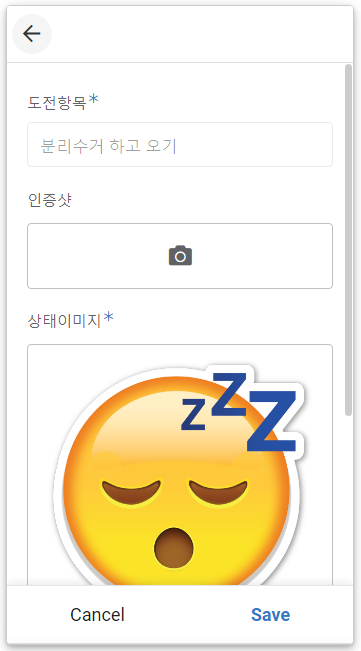
챌린지 페이지에서 개별 챌린지를 클릭하면
이렇게 달성 여부를 인증하는 편집 페이지가 노출되도록 설계했습니다.
이 페이지에서 성공여부가 어떤 값으로 선택되어 있는지에 따라(현재는 "미달성"이네요)
위에서 보셨던 테이블의 성공여부 컬럼 값이 결정되고 이는 노출되는 이모티콘에 영향을 줍니다.
이처럼 프론트(화면)와 백엔드(데이터)는 서로 상호작용합니다.
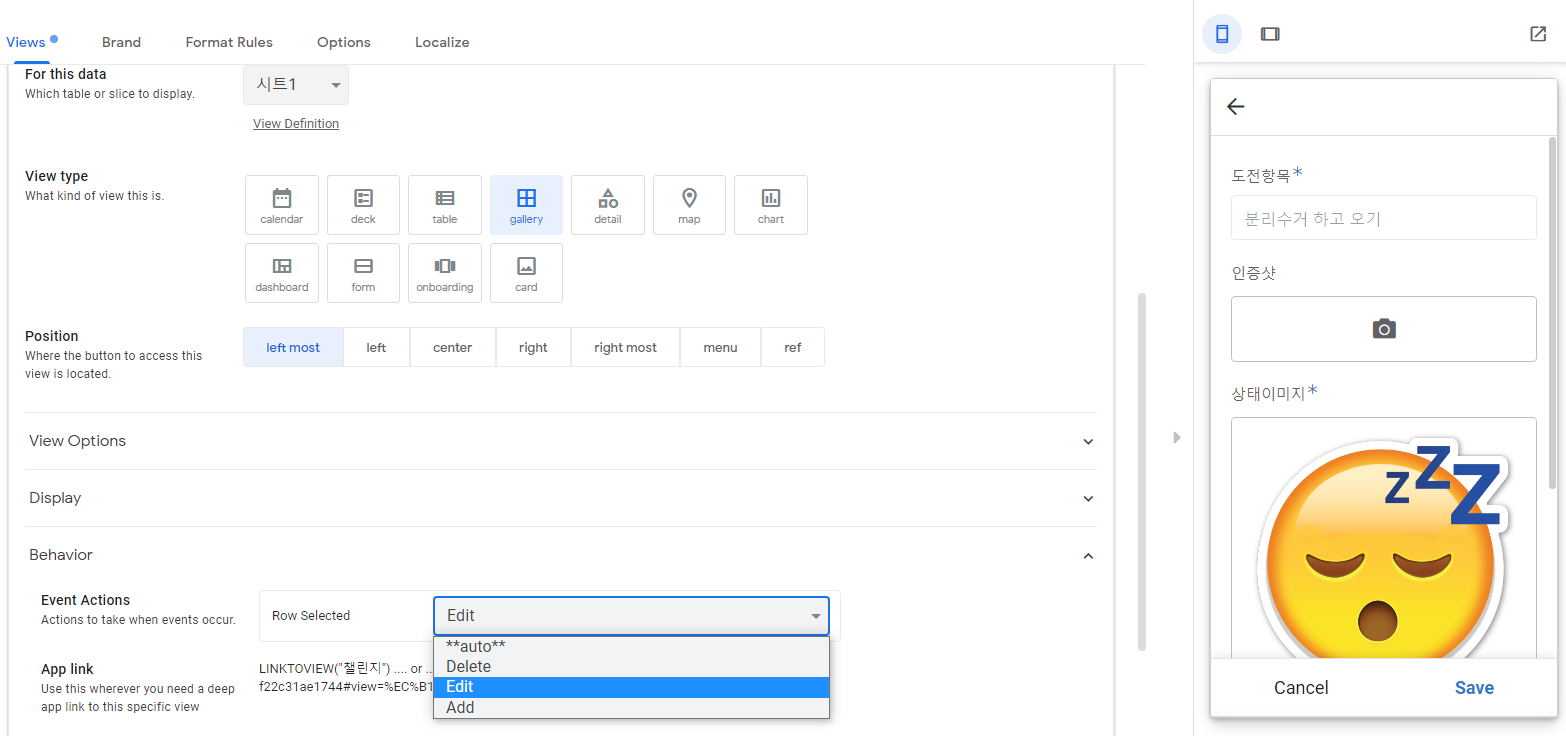
챌린지를 눌렀을 때 위와 같은 편집 페이지가 노출되게 하려면
아래와 같이 Primary Views > "챌린지" View에서
Behavior 필드의 Event Actions를 Edit로 설정하면 됩니다.

지금까지 세 개의 포스팅을 통해 앱시트를 한 번 둘러봤습니다.
GoogleSheet에 원천 데이터(테이블)을 작성하여
AppSheet의 Data 메뉴에서 원천 데이터와 앱을 연결하는 방법,
사용자가 접하는 화면에 정보를 가공해 노출시키고,
화면에서 사용자가 수행하는 행동이 데이터를 변화시키는 방식에 대해 대략적으로 설명드렸습니다.
앱 기획자로서의 커리어를 생각하고 계신 분이라면
AppSheet로 소소한 앱이라도 한 번 만들어보실 것을 권합니다.
앱/웹 서비스의 구현 방식을 체험해볼 수 있는 교보재로서 이보다 좋은 툴은 없다고 생각합니다.