[노코드 앱 만들기 01] No-Code 어플리케이션 제작 플랫폼 앱시트AppSheet, 소개 및 챌린지 앱 제작
앱시트는 구글이 2020년 인수한 노코드(no-code) 앱개발 플랫폼입니다. 요즘 IT씬에서 화두가 되고 있는 "no-code", "low-code" 플랫폼들은 코딩 없이 혹은 코딩을 최소한으로 사용하여 어플리케이션을 제작할 수 있게 도와줍니다. 놀라운 일이지요.
AppSheet : mobile apps from spreadsheets :
COVID-19 Support AppSheet is committed to helping our community develop new ways of supporting remote teams, healthcare workers, and one another.
www.appsheet.com
이런 노코드 앱 제작 플랫폼을 활용하면, 어플리케이션을 구성하는 세 개 계층. 데이터 계층 - 어플리케이션 계층 - 화면 계층의 상호작용을 직접 설계하고 구현하는 신박한 체험을 직접 해볼 수 있습니다. 다만 앱시트의 경우 머신러닝이나 번역 같은 고급진 연산 혹은 알고리즘이 작동하는 '어플리케이션 계층'을 적용한 앱을 만들기 위해서는 유료 멤버십이 있어야 합니다. 그래서 저 같은 무료 사용자는 데이터와 화면을 연결하는 2단계 계층의 앱을 만드는 게 고작이긴 하지만, 그것만으로도 사실 꽤 다양한 앱을 제작할 수 있습니다.
앱시트(App + Sheet)는 이 이름에서도 알 수 있듯이 Sheet(엑셀이나 구글 스프레드시트 같은 spreadsheet 툴)로 정리된 데이터를 앱의 형태로 가공하는 데에 특화된 플랫폼입니다. 이 말이 무슨 말이냐면 앱시트를 통해 어떤 앱을 제작하기 위해서는 앱에서 보여줄 정보가 쌓여있는, 그리고 앱에서 입력된 정보가 쌓이는 sheet가 있어야 한다는 뜻입니다, 마치 일반 앱서비스의 Back-end를 받쳐주는 DB(데이터'베이스')가 있는 것처럼요. 앱시트의 DB는 구글 스프레드시트입니다. 구글 아이디만 가입되어 있으면 누구든 자유롭게 사용할 수 있습니다.
https://docs.google.com/spreadsheets
Google 스프레드시트 - 온라인에서 무료로 스프레드시트를 만들고 수정해 보세요.
Excel과 호환 Chrome 확장 프로그램 또는 앱을 사용하여 Microsoft Excel 파일을 열고 수정하고 저장할 수 있습니다. Excel 파일을 Google 스프레드시트로, Google 스프레드시트를 Excel 파일로 변환할 수 있습
www.google.com
아마 엑셀을 능숙하게 사용하시는 분이라면 구글 스프레드시트에는 금방 적응하실 겁니다. 거의 비슷한 UI를 가지고 있거든요.
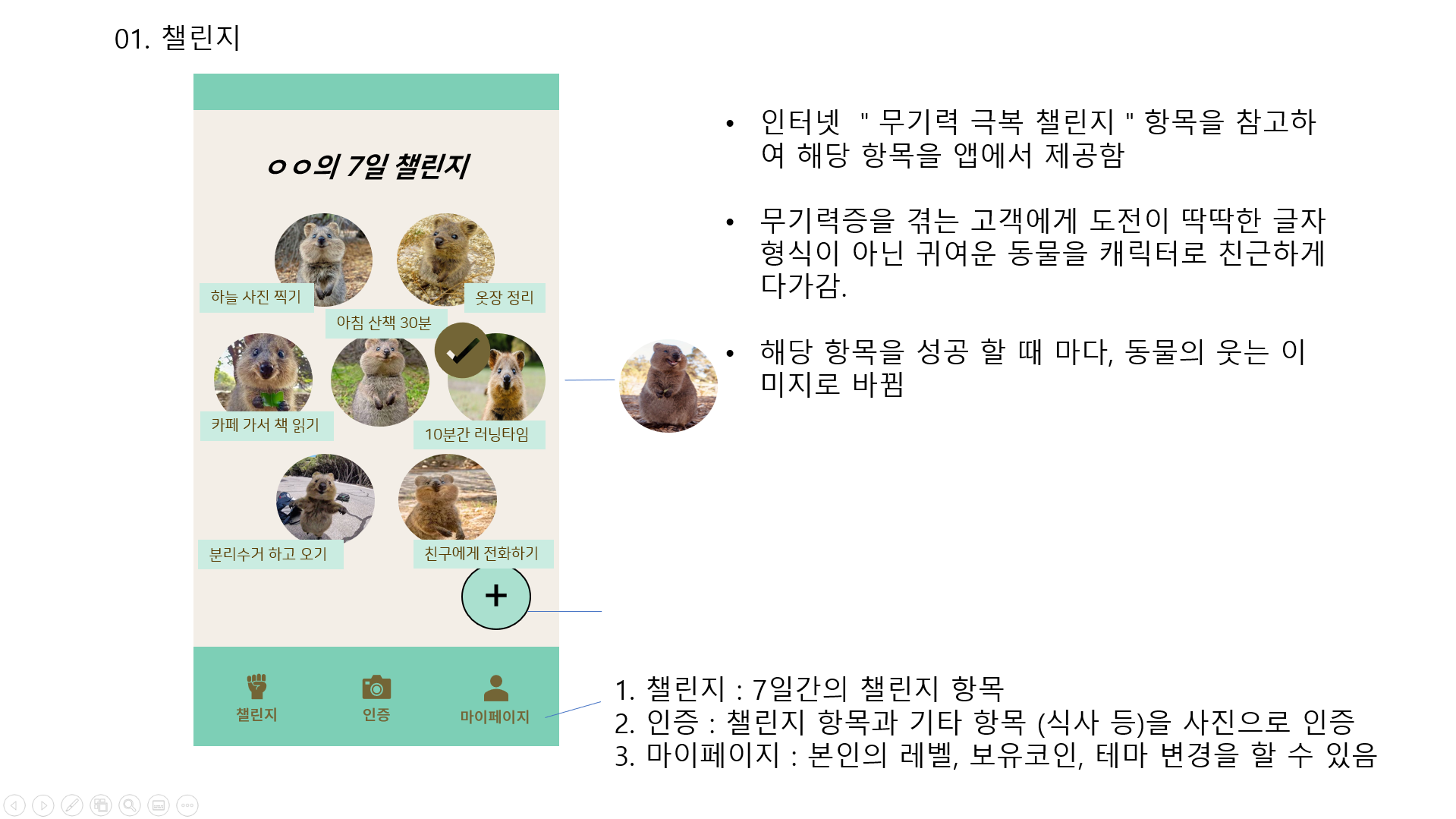
아래와 같은 목표달성(챌린지) 앱을 만든다고 생각해보겠습니다. 누군가 기획하신 앱서비스인데요, 완성되면 아기자기하고 귀여운 앱이 탄생할 것 같습니다.


간단한 앱이니만큼 이 두 장의 화면 기획만으로도 본 앱이 어떤 정보를 제공하는지 전반적으로 이해할 수 있겠습니다.
앞서 말씀드렸다시피 앱시트는 시트(=표)으로부터 앱을 구현하는 솔루션이기 때문에, 앱이 제공하는 정보를 하나의 표와 그 표가 포함하는 컬럼(열)에 대응해 사고하는 것이 무척 도움이 됩니다. 가령 위의 앱 같은 경우에는, "하늘 찍기", "옷장정리", "카페 가서 책 읽기" 등 도전내용을 하나의 값으로 취하는 "도전항목"이라는 컬럼이 하나 있어야 하겠고요. 개별 항목별로 사용자가 입력한 인증사진을 값으로 취하는 "인증샷" 컬럼도 있어야 할 것 같습니다. 그 외에도 해당 항목을 화면에 표현할 때 사용될 귀여운 동물 사진도 별도의 컬럼으로 저장하고 있어야 겠네요. 챌린지 달성 전과 후의 동물 표정이 달라진다고 하니 사진은 "달성 전"과 "달성 후" 각각의 컬럼에 별도의 이미지가 하나씩 저장이 되어야겠습니다.
이렇게 구상한 결과를 대강 표로 나타내면 아래와 같습니다. 괄호 안은 해당 컬럼에 입력될 데이터가 어떤 형태(type)인지 메모해둔 것입니다. 실제 현업에서 앱을 기획할 때에 이런 데이터의 형(type)은 백엔드 개발자들이 알아서 정리해주겠지만, 이 프로젝트는 혼자서 데이터부터 화면까지 구현해야 하기 때문에 기획자가 미리 데이터의 타입까지 생각을 해두면 나중에 앱시트를 본격적으로 다룰 때 수월합니다.
| 도전항목(텍스트) | 인증샷(이미지) | 달성 전 사진(이미지) | 달성 후 사진(이미지) | 성공여부(텍스트) |
| 하늘 찍기 | ||||
| 옷장 정리 | ||||
| 카페 가서 책 읽기 | ||||
| ... |
구상해둔 위의 테이블을 구글스프레드시트에 옮겨 적어보겠습니다. 일단은 동일하게 다섯 개 컬럼을 구성하고, 미리 도전항목들을 리스팅해두었습니다. 앱을 제작하는 중에 특정 컬럼이 추가되거나, 제거되어야 한다면 이 테이블은 수정할 수 있습니다.
시트와 AppSheet를 연동하기 위해 상단 메뉴의 도구 > AppSheet > 앱 만들기를 클릭했습니다.

몇 개 화면을 거친 뒤 아래와 같이 텅 빈 화면이 보인다면 성공적으로 구글시트와 앱시트가 연동된 것입니다. 이제 준비가 끝났습니다. 다음 시간부터는 구글시트의 데이터가 앱 화면에 그려지는 방식과 앱에서 입력한 정보가 시트의 데이터를 업데이트 하는 방식 등을 설계하면서 앱이 서서히 모습을 갖추어 가도록 해보겠습니다.
